理解<meta>元素
什么是Metadata
Metadata,又称元数据、诠释资料、中介资料、中继资料、后设资料等,**为描述其他资料资讯的资料**。有三种不同类型的元资料,分别是记叙性元资料、结构性元资料和管理性元资料。「[元数据 - 维基百科](https://zh.wikipedia.org/wiki/%E5%85%83%E6%95%B0%E6%8D%AE)」
我个人理解就是就像是照片的`exif` 信息一样,对于普通用户来说没什么意义,但是对于描述这张照片却有很重要的意义,它在多个维度对照片进行了描述。
html中的metadata
html中的元数据向用户提供了页面和网站的语义化的信息。
包括 title address meta !DOCTYPE link
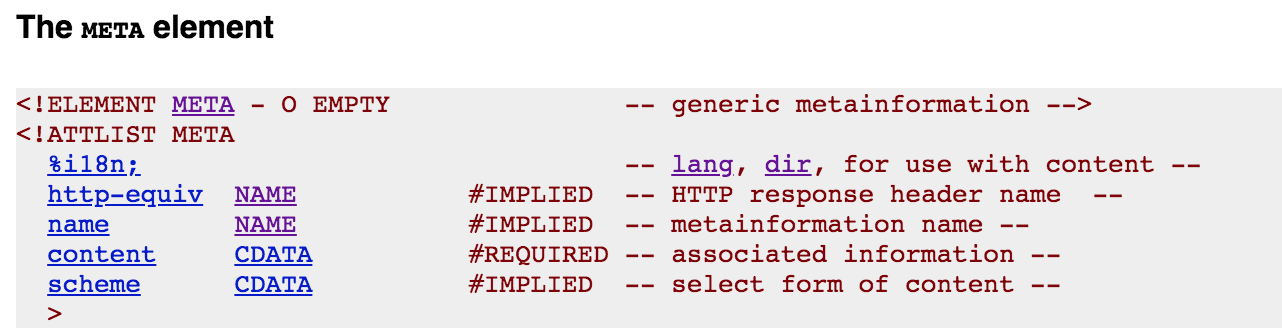
<meta>元素?
旨在帮助搜索引擎索引文档的配置文件可能会定义诸如“作者”,“版权”,“关键字”等属性。
元素的属性:
meta标签由key/value组成,name属性定义了属性名 content 属性定义了属性值,例如:<META name="Author" content="Arnaud Le Hors"> 这个meta定义了告诉我们author 是 Arnaud Le Hors。
更多关于meta的信息参考 The global structure of an HTML document
<meta>的作用
1. 搜索引擎优化(seo);
2. 定义页面使用语言;
3. 自动刷新并指向新的页面; _这个功能已经不建议使用了_[Use standard redirects - don’t break the back button!](https://www.w3.org/QA/Tips/reback)
4. 实现网页转换时的动态效果;
5. 控制页面缓冲;
6. 网页定级评价;
7. 控制网页显示的窗口等
具体的一些情参阅网友整理的metaHTML meta标签总结,HTML5 head meta属性整理-前端开发博客
利用一些浏览器自定义的属性能够为网页提供更好的兼容性,最明显的例子就是360浏览器切换内核的meta 和IE浏览器优先选用最高版本渲染的meta标签
关于IE浏览器的<meta>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
— IE=edge means IE should use the latest (edge) version of its rendering engine
— chrome=1means IE should use the Chrome rendering engine if installed
关于IE=edge没什么好说的,就是使用指定的版本渲染网页,
但是chrome=1 已经是2014年就被终止了的技术了
背景知识:为了不受IE的气,Google在2009年推出了chrome浏览器,为了抢占市场,提升用户体验,减轻前端开发人员的工作量,Google 推出了一款用于 IE 的插件 Google Frame,中文名字叫“Google 浏览器内嵌框架”。它的功能是将 IE 的浏览器内核替换为 Chrome 自己的webkit和js引擎。
要使chrome=1 生效的话至少要同时满足两个条件:
1. 电脑里安装了Chrome浏览器;
2. IE浏览器安装了 `GCF` 插件[Chrome Frame - The Chromium Projects](http://www.chromium.org/developers/how-tos/chrome-frame-getting-started);
由于历史的原因(Chrome的市场份额越来越大)Google 在2014.02.25 终止了这个服务,不再需要维护这个插件了,也不再建议用户使用这个插件了。
所以,这个meta标签可以改为:<meta http-equiv="X-UA-Compatible" content="IE=edge">
更多关于IE浏览器标签的详细信息参考Specifying legacy document modes (Internet Explorer) | Microsoft Docs
关于360浏览器的<meta>
浏览器默认内核的指定只需在head标签中添加一行代码即可:
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
更多信息参考360浏览器的帮组文档 360安全浏览器_帮助
注意:在360浏览器中可以在高级设置中针对不同网站设置不同的内核使用规则(通过切换浏览器的模式其实也是在设置规则),而且这个优先级要高于标签
参考资料
The global structure of an HTML document
HTML Techniques for Web Content Accessibility Guidelines 1.0
Chrome Frame - The Chromium Projects
Chromium Blog: Retiring Chrome Frame
Chrome Frame 将停止支持,历史使命已完成
Rendering HTML5 in older browsers with Google Chrome Frame - HTML5 Rocks
out of date
使用Chrome Frame,彻底解决浏览器兼容问题